Your dropshipping store homepage isn’t just a welcome mat—it’s a powerful sales tool that can make or break your customer’s first impression. For any online seller, the homepage is where trust begins and conversions start. But what exactly should it include? What are the best practices, tools, and themes that will help your homepage stand out?
Before diving into the design and content of your dropshipping store homepage, it’s important to understand its role. This page isn’t just about aesthetics—it’s a performance engine that can drive traffic deeper into your store, boost conversions, and define your brand identity from the very first second.
Why the Homepage Matters
Your homepage is the front door to your entire business. It’s the first impression you give to potential customers, and it heavily influences whether they browse further or bounce. A well-designed dropshipping store homepage builds trust, showcases your brand, and drives conversions.
Even if you have the best products and reliable suppliers, your sales will suffer if your homepage is confusing or generic. That’s why dropshipping success often starts with homepage strategy.

First Impressions That Build Trust
Your homepage should immediately communicate credibility. Use professional visuals, display trust badges, and ensure fast loading times. Add social proof elements, like reviews or featured press mentions.
Guide Customers, Don’t Confuse Them
Customers won’t hunt around your site to figure out what you sell. Your dropshipping store homepage should clearly state your value proposition and showcase featured or best-selling products.

Reflect Your Brand Identity
From color palette to typography, every visual element should align with your brand’s tone and audience. Whether you’re selling eco-friendly goods or gamer gear, consistency matters.
Key takeaways from one successful homepage:
- Clear headline above the fold
- High-quality hero image or video
- CTA button visible within 3 seconds
- Navigation that’s intuitive, not overwhelming
Essential Elements to Include on Your Homepage
Let’s break down the features, drawbacks, and best practices of homepage structure.
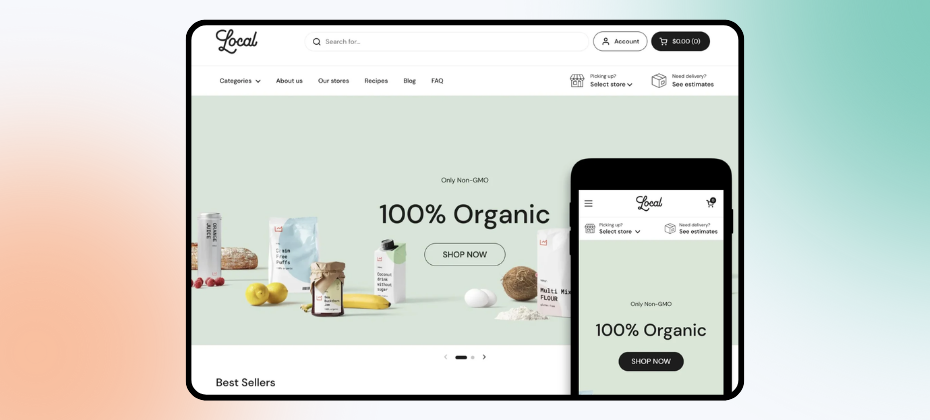
Hero Section
The first section customers see must do a lot: grab attention, introduce the brand, and prompt action.
Features:
- Background image or video
- Strong, clear headline
- CTA button (e.g., “Shop Now”)

Drawbacks:
- Overloading it with animations can slow the site
- Too much text can confuse first-time visitors
Navigation & Header:
Your site navigation is like a map—it helps guide your visitors through your store. A cluttered or confusing header can immediately discourage browsing.
What to include:
- A clean, sticky navigation bar that follows users as they scroll
- Core links: Home, Shop, About Us, Contact, FAQ
- Optional dropdowns for categories if you sell a wide range of products
- A search icon and cart icon clearly visible

Pro Tip: Try keeping your top menu under 5 primary links to avoid overwhelming visitors. Use icons and dropdowns wisely to save space without sacrificing access. Make use of contrasting button styles to differentiate “Shop Now” from “Learn More.” Highlight navigation choices visually with hover effects or bolding. This adds an interactive layer to your dropshipping store homepage while still staying user-friendly.
Featured Products Section:
This section showcases the heart of your store—your products. It’s your chance to highlight what’s new, popular, or seasonal.
Make it effective by:
- Displaying 4–8 of your best sellers or trending products
- Adding “Quick View” or “Add to Cart” buttons for faster shopping
- Including star ratings or small reviews beneath product thumbnails
Additional Ideas:
- Use a title like “Editor’s Picks” or “Top Rated” to spark interest
- Rotate featured products weekly to keep returning visitors engaged
- Add animated transitions to draw attention to product changes
This section is a critical part of your dropshipping store homepage as it directly connects browsing with buying.
Social Proof:
Social proof is psychological validation. When people see others buying or loving your product, they feel safer making the same choice.

Ways to implement:
- Display 2–3 rotating customer reviews or testimonials on the homepage
- Show real-time purchase popups (e.g., “Alex from NY just bought this”)
- Add trust badges like “Secure Checkout”, “Ships from USA”, or “100% Money-Back Guarantee”

Creative Enhancements:
- Include a photo of the reviewer if available
- Link to your full reviews page or third-party reviews on Trustpilot or Google
- Add average star rating banners to your homepage headline
Leveraging this kind of trust-building content on your dropshipping store homepage can significantly reduce hesitation and improve conversion rates.

Benefits Section:
Why should someone shop from you instead of your competitor? This section is where you spell it out.
Best Practices:
- Use a 3- or 4-column layout with simple icons and short headlines
- Focus on unique selling points like:
- “Free Shipping Over $50”
- “Ethically Made Products”
- “Easy 30-Day Returns”
- “Over 1,000 5-Star Reviews”
Visual Touch:
- Keep each benefit to 1 sentence max with supporting icons
- Arrange the layout symmetrically to draw the eye across the section
- Use brand-matching colors and typography for icons and headers

Advanced Tip: Incorporate micro-interactions (like hover effects or expanding text boxes) to make this section more interactive and memorable. The goal is to communicate quickly why your dropshipping store homepage is worth trusting.
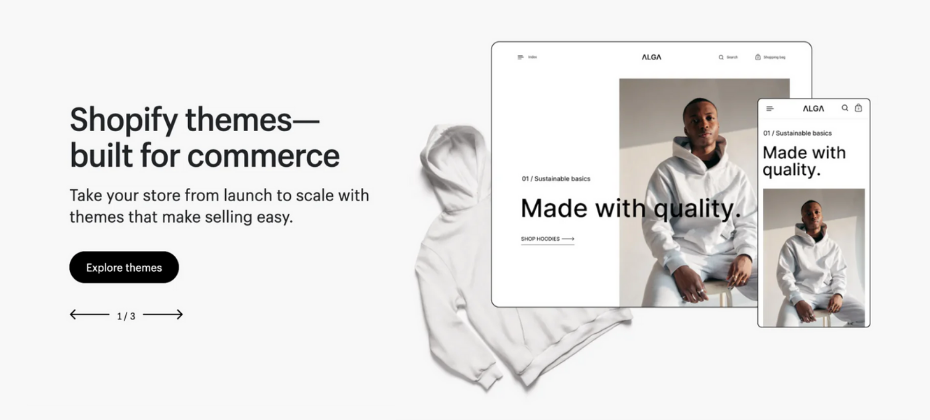
Smart Design Choices with Shopify Themes
When building your dropshipping store homepage, one of the best starting points is choosing the right Shopify theme. A high-quality theme doesn’t just determine how your store looks—it shapes how customers interact with it. The structure, layout, visual hierarchy, and even small animations can significantly impact conversions.
What Makes a Theme “Smart”?
A smart theme is one that’s:
- Visually aligned with your brand
- Easy to customize without coding
- Optimized for mobile and desktop
- Fast-loading and SEO-friendly
- Equipped with flexible homepage blocks
Let’s break that down further with real examples.

Built-In Structural Ideas
Shopify themes—both free and paid—usually come with predefined homepage sections like:
- Hero image or slideshow for promotions or brand introductions
- Featured collections to direct traffic to top categories
- Testimonials and reviews for social proof
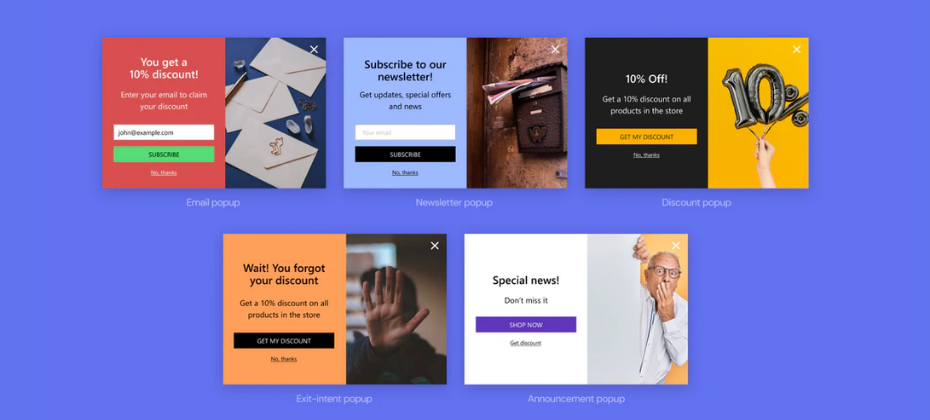
- Newsletter popups or sign-up forms to grow your email list
- Instagram or social feeds to build trust and community
- Countdown timers or limited-time banners to drive urgency

Themes like Dawn (free from Shopify) and Impact (paid) have sleek, modern layouts with plenty of space for visuals and storytelling. These themes guide customers smoothly down the page without clutter, increasing time on site and likelihood of a sale.
Examples of What You Can Do
With a theme like “Be Yours” (Shopify Theme Store):
- Add a shoppable image banner that links to a seasonal collection
- Insert “Why Choose Us?” icons with small blurbs between product grids
- Highlight a featured product with a video block and CTA
With a theme like “Wokiee” (ThemeForest):
- Enable a mega menu for category browsing right from the homepage
- Add parallax scrolling effects for modern engagement
- Feature a blog carousel near the bottom to boost SEO

These are small tweaks, but they guide your visitors through a dropshipping store homepage that feels cohesive and engaging.
Where to Find Themes
- Shopify Theme Store
Includes both free and premium themes curated by Shopify itself. Ideal for beginners and pros alike. Examples: Dawn, Craft, Studio. - ThemeForest
A vast marketplace of 3rd-party Shopify themes. You’ll find creative layouts, unique product displays, and design trends not yet on the official Shopify store. Examples: Ella, Wokiee, Fastor.
Each source offers filtering tools so you can find themes based on industry (fashion, beauty, gadgets, etc.), layout style (grid, single column), or features (quick view, upsell banners, etc.).

Additional Ideas for Customization
To further differentiate your dropshipping store homepage, try these advanced layout additions:
- Interactive quiz banners to recommend products
- Floating announcement bars for free shipping offers
- Scroll-triggered animations to keep engagement high
- Dynamic testimonial sliders to keep feedback fresh
- Highlight top categories using alternating image-text layouts
- Animated counters to show how many happy customers you’ve served
- Sustainability badges to appeal to eco-conscious shoppers
- Before/After image sliders for beauty or health-focused products
- Collections by lifestyle like “Work From Home Essentials” or “Summer Adventures”
Themes like “Prestige” and “Impulse” also allow for split-image banners, large-format collection intros, and text overlay sections that support storytelling. These creative flourishes offer a way to express your brand’s personality while still converting.
Where Syncee Can Help
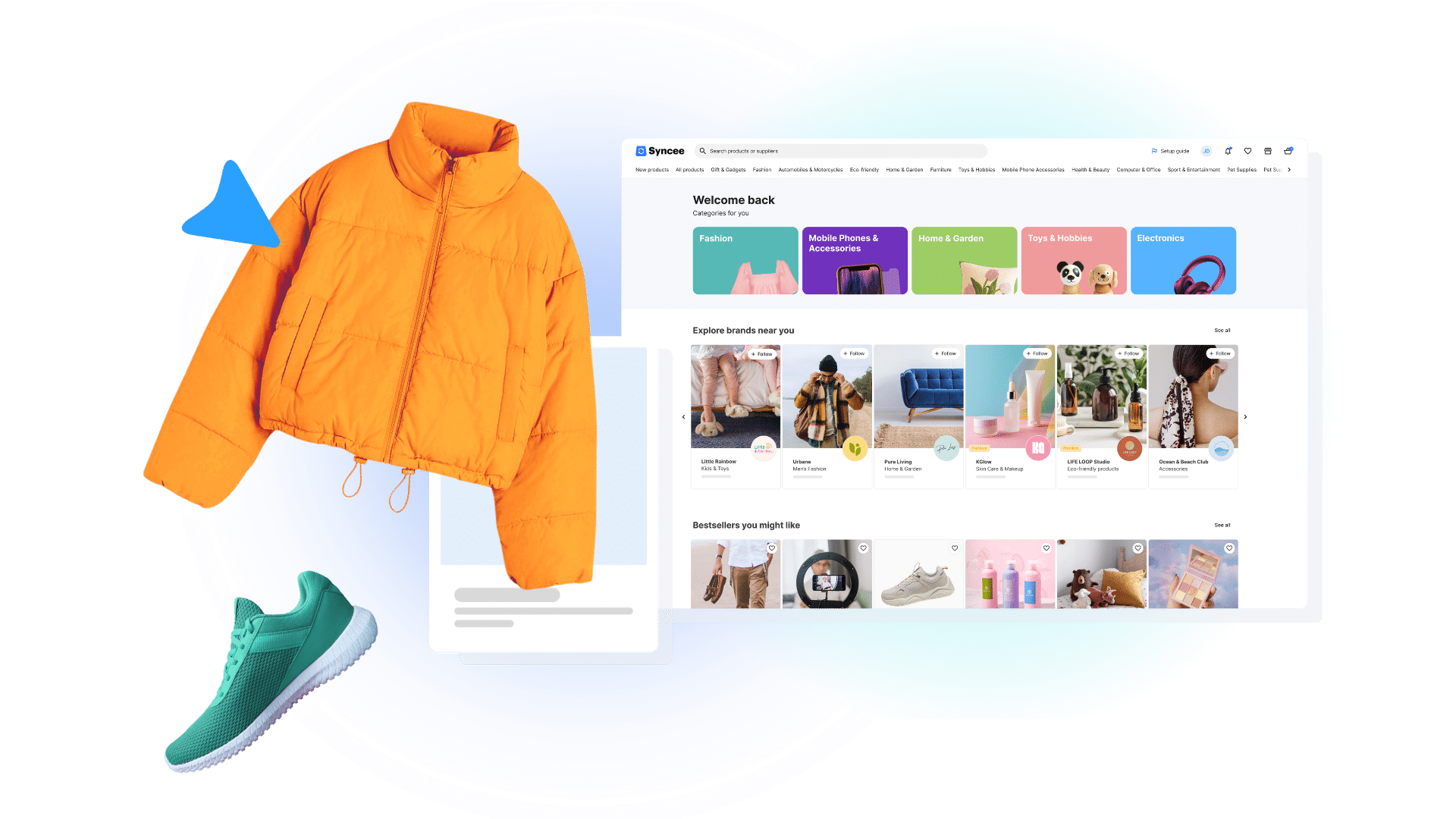
Designing the perfect dropshipping store homepage isn’t just about visuals—it’s also about functionality, product reliability, and automated operations. That’s where Syncee comes in. As an all-in-one dropshipping platform and product sourcing solution, Syncee helps store owners populate their homepage with high-quality, trustworthy items from reliable global suppliers.

When building your homepage, your featured products, categories, and promotions should reflect your brand’s credibility. Syncee ensures that the items you import to your Shopify store are always synchronized. That means product prices and inventory stay up to date—without manual work. This eliminates the risk of showcasing sold-out or outdated items, which is a common pitfall that can instantly hurt a customer’s trust in your dropshipping store homepage.
- Curated Product Selection: Whether you’re going for minimalism, luxury, sustainability, or seasonal appeal, you’ll find items that align with your brand. Use Syncee’s smart filters and supplier reviews to choose the best.
- Trusted Supplier Network: Your homepage becomes more compelling when your products come from verified sources. With Syncee, you gain access to thousands of pre-vetted suppliers offering fast shipping and clear policies.
- Easy Integration with Shopify Themes: No matter which theme you choose—free or premium—Syncee works natively with Shopify. This means your homepage layout, product blocks, and navigation elements all function smoothly with your dropshipping catalog.
For example, Syncee makes it possible to show products in your chosen collections, or for example on your homepage. Want to highlight limited stock or fast-shipping products? Syncee lets you filter and import based on these criteria—so your homepage remains accurate, persuasive, and conversion-optimized. You need to pick which collection you want to add the products to.
Furthermore, if you run seasonal campaigns, Syncee can help you schedule product group updates in advance. This gives your dropshipping store homepage the flexibility to evolve quickly and stay competitive year-round.
Many successful Shopify sellers who use Syncee also take advantage of its supplier messaging and private supplier features. These let you build stronger partnerships and curate exclusive homepage selections that no competitor can replicate.
In short, a well-crafted dropshipping store homepage needs a strong product backbone—and Syncee provides just that. With automation, quality sourcing, and built-in Shopify compatibility, you can create a homepage that looks amazing, loads fast, and drives real results.

What Else to Add to Your Homepage?
Beyond the basics, think about enhancing your dropshipping store homepage with:
A Blog Section Preview
Link to 2–3 blog posts. Helps with SEO and gives shoppers something to explore.
Newsletter Signup
Capture leads early. Use a strong call to action with an incentive like 10% off.

Instagram Feed
Show real customer use or influencer content to create a community vibe.
FAQ Teaser
Add 3–4 short FAQs with links to the full FAQ page. This helps address objections early.
Mobile Optimization is a Must
Over 70% of ecommerce traffic now comes from mobile. Make sure your homepage loads quickly, looks great, and functions smoothly on all screen sizes. This is one of the most important dropshipping store homepage design considerations.

Use tools like Google Lighthouse or Shopify’s Theme Inspector to identify layout shifts and performance bottlenecks. Consider tap-friendly button sizes, short text blocks, and compressing media for optimal load speed.
Key Takeaways from One of the Most Important Pages in Your Store
- Use high-impact visuals to make an emotional connection
- Guide the visitor journey with clear CTAs and navigation
- Match design to your brand and product type
- Use Shopify themes or ThemeForest options to streamline design
- Keep testing and iterating to find what works
Final Thoughts: Build It With Intention
Your dropshipping store homepage isn’t static—it should evolve with trends, seasons, and what you learn from analytics.
Build with purpose, update regularly, and put yourself in your customer’s shoes. Whether it’s their first visit or their tenth, your homepage should always feel fresh, familiar, and easy to shop.
Frequently Asked Questions
What should be included on a dropshipping store homepage?
A successful dropshipping store homepage should include a clear hero section, intuitive navigation, featured products, trust-building social proof, and a benefits section that sets your store apart. These elements work together to create a smooth shopping experience and help visitors understand what your store offers at a glance.
How often should I update my dropshipping store homepage?
You should refresh your dropshipping store homepage regularly—at least once per season or during key sales periods. Update banners, featured products, and any promotions to stay relevant. Frequent updates keep your store looking active and aligned with trends, which increases shopper trust and engagement.